2014 introduced a lot of new technology and evolution in the web world, much of which will become a staple in this year’s marketing and design. We at Vegas Website Designs pride ourselves on delivering the latest user experience and want to keep you informed of the top web design trends for 2015. Resolved to improving your online presence this new year? Take a look below to gain some insight as to what to budget for when revamping your website.
Responsive Design
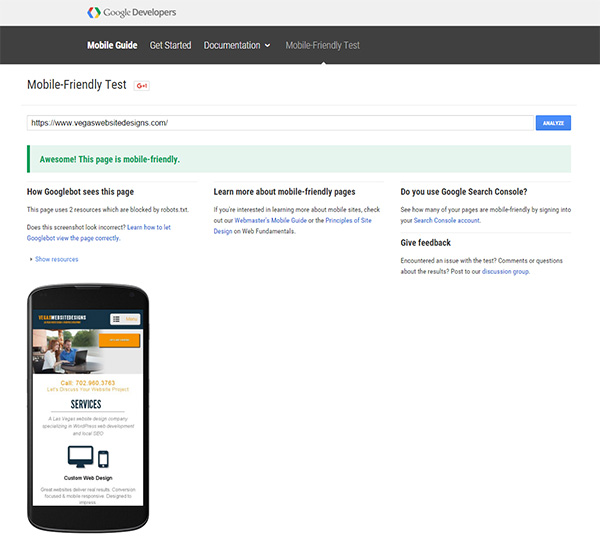
I’ve said it before, I’ll say it again: for those companies still lacking a website that functions on mobile devices, you are missing an entire world of opportunity! There will be 2 billion smartphone users by 2015. The concept of responsive design was pushed at us back in 2012 as mobile users multiplied, but if you don’t implement this web design trend in the coming year, there is a real probability you could start to see a decline in profits.
This design trend isn’t going anywhere. In fact, it’s growing. A shocking stat from ONE shares that more people have access to a mobile phone than a toilet! What’s more is that 3/4 of those mobile users in the U.S. admit to taking their devices with them in the bathroom. So if you want unlimited access to your customers, taking advantage of responsive design will certainly get you there.
The Rise of Video
Make friends with this valuable content tool this year by incorporating video into your business website. With customers wanting to spend less time making a decision, implementing video tutorials and how-to’s certainly speed up that process. Another great way to make the most of video content is to use it to tell your story. Visual content is one of the highest effective methods when it comes to customer engagement, so creating a video about your company that shows off its standards, processes, or kick-ass office space is an excellent way for customers to relate to you.
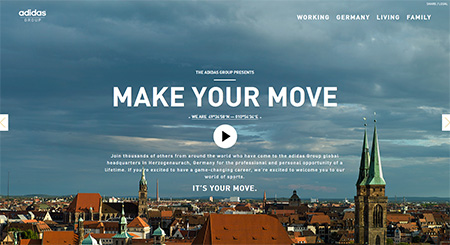
Another fascinating way this web design trend is being used in 2015 is through HTML5 video. Instead of having a static background image on your site’s main page, an embedded video runs in the background, grabbing your customer’s interest from the start. And the longer a customer stays on your site, the more invested they become. Plus, it gives your business a modern, high tech vibe that gives you a leg up over your competitor.
Infinite Scrolling
Users like to scroll. And it’s easier for customers to get all their information on one page than to click around trying to find it. We’re already familiar with this concept because of social media pages like Twitter and Facebook, so users have come to expect it. And with more and more websites opting for a one page design, fear of poor SEO ranking is dying.
Typography

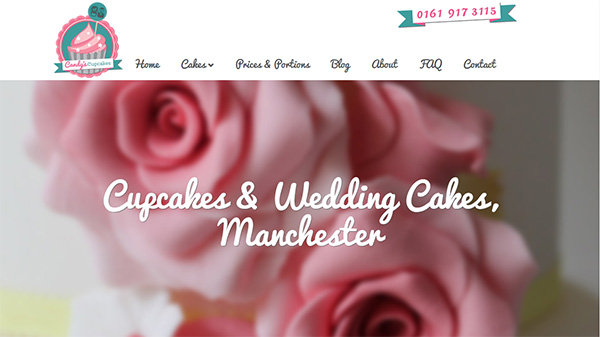
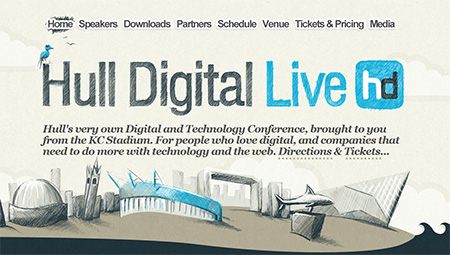
Large, unique typography has become standard. With the endless possibilities of typography design out there, there is no reason a business can’t be personally branded. When coupled with a large size, your unique typography will make a statement that can’t be missed. So make sure the most important information is captured using this technique.
Simplification

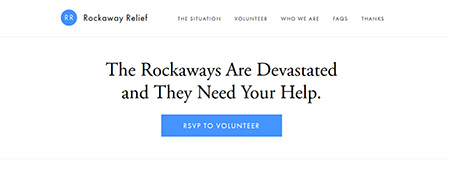
Everything you need, nothing you don’t. That’s the design mantra websites are taking on this year, mainly driven by the small screen sizes of mobile devices. There is no longer room for fancy bells and whistles if you’re trying to convey what’s most important on a handheld screen. Removing non-essential design elements will give your website a cleaner, more functional look that will certainly be favored in 2015. And because smartphones aren’t going extinct any time soon, it’s a good idea to slim down your company’s website now and opt for simplicity.
Many of this year’s web design trends are reinforced from last year, but have increased importance as consumers change their shopping methods. What are some of the design trends you have noticed moving toward 2015? If you implemented any of these into your website, what changes have you noticed? Feel free to join the conversation and comment below.