Usability
What determines whether a user stays on your website? Is your target audience clearly receiving your intended message? Within 5 seconds, the usability of your website will determine whether visitors deem your site worthy of their reading time or decide to abandon ship. Failure to pass the 5 second test could mean lost customers and conversion opportunities. Some commonly-made usability mistakes can be easily remedied by checking your site with the guidelines below.
Load Time
The average online user expects your site to load in 2 seconds or less. After 3 seconds, 40% of users will abandon that site. Nearly a quarter (and rising) of website traffic comes from mobile devices; users are on the move and expect sites to respond quickly. A longer than average load time heightens your page’s risk of abandonment.

To check how long it takes for your site to load, plug it into tools.pingdom.com. If your site’s load time exceeds 3 seconds, try these changes to improve usability:
- Use a JPEG for complex images like photos and compress the file size by up to 60% without compromising quality
- Only use a PNG when you need transparent images
- Use a sprite instead of individual images to decrease download time
- Wherever possible, use CSS and text in place of images
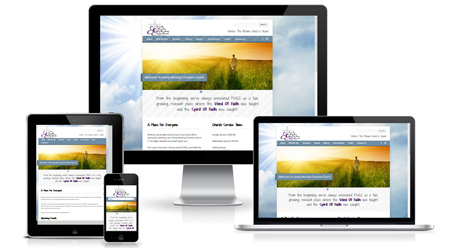
Responsive
An enormous amount of website traffic comes from mobile sources and if your site is not responsive, (that is, uniformly viewable on your customer’s laptop, tablet and smartphone) your site appears scrambled on their device and unreadable. Your visitor will not stick around to decode the jumbled mess. Ensure you are avoiding this silly mistake by having one existing version of your site that is clearly visible on whatever platform your user chooses.
Important Information is Above the Fold
The Fold is all the information visible before ever scrolling and it’s the prime real estate of your website. Users spend 80% of their time looking at content above the fold, so that is where all your important information should be. If you make your visitors have to scroll to learn what products/services you have to offer and how to contact you, they will likely leave.
If you have a lot of important content that your customers need to know, try creating a slider on your home page above the fold to convey the information. Separating content between slides is a good way of keeping mass clutter in check. But remember to keep slide transition time under 5 seconds so your user sees it before making their decision.
Informative Headlines &Titles
If your users can’t find who you are and what you have to offer, they are not going to search for it. 8 out of 10 people read a page’s headline, yet only 2 out of 10 read the first paragraph. So be certain information such as who you are and what you do are positioned obviously in as few words as possible. For relevant examples of how to do this, check out my article Top Web Design Trends for 2013.

Visually Attractive
Engage your audience’s visual attention with a large, stunning image that portrays your product or service accurately and conveys the message you want to send. Strategic placement of images to text and whitespace improves usability by creating a clean, clutter-free page that mobile users will especially appreciate.
Also be cautious of poor color combinations as certain pairs are harsh on the eyes and turn your user off. Experiment with hues and tones of the same color that aren’t offensive when matched with your background. Annoying color clashes and clutter-rampant content will almost certainly turn your visitor away.
Ease of Navigation
Your site’s navigation should be easy to use and intuitive. Be certain the highest-level tier of your navigation conveys the most important, easy to understand content. Make it simple for your visitors to know where they should go next in your site’s progression and how they can contact you, otherwise your call to action is lost on your users.
The success and conversion rate of your website is based on many factors, with usability being one of the most influential. After comparing your site to these factors, does yours pass the 5 second test? Please share any additional marketing tactics that keep visitors’ attention.